Cara Membuat Widget Footer Empat Kolom di Blog
Kolom widget di footer menjadi trend di situs-situs berita. Lihah saja misalnya republika.co.id, detik.com, dan okezone.com, juga situs pro lainnya. Nah, jika template blog Anda tidak menyediakannya, ini dia cara membuat Widget Footer empat kolom di bagian bawah blog Anda.
Fungsi Widget Footer ini untuk menampilkan link-link penting, seperti link internal (menu, label, posting terbaru, komentar terbaru, dll) atau link eksternal (blog list).
Fungsi lainnya kolom di footer blog ini adalah menjadi navigasi menu seperti halnya navigasi blog yang biasa ada di bawah atau di atas logo (judul blog).
Dengan adanya Footer Widget ini, pengunjung gak perlu scroll ke atas lagi untuk melihat menu apa saja yang disediakan blog kita. DEMO footer widget empat kolom bisa dilihat di footer blog CB ini, New Johny Wuss, juga di New Fastest Magz dan lainnya.
Cara Membuat Widget Footer Empat Kolom di Blog
1. Template > Edit HTML2. Cari kode ]]></b:skin> dan Copas kode berikut ini di atasnya:
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333333;
}
#lower-wrapper {
background:#333333;
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px; // Sesuaikan dengan lebar blog Anda
border:0;
}
#lowerbar-wrapper {
background:#333333;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 23%; // Sesuaikan
text-align: justify;
color:#ddd;
font: bold 12px Arial, Tahoma, Verdana;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
border:0;
color:#ddd;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
}
.lowerbar ul {
color:#fff;
margin: 0 auto;
padding: 0;
list-style-type: none;
}
.lowerbar li {
display:block;
color:#fff;
line-height: 1.6em;
margin-left: 0 !important;
padding: 6px;
border-bottom: 1px solid #222;
border-top: 1px solid #444;
list-style-type: none;
}
.lowerbar li a {
text-decoration:none; color: #DBDBDB;
}
.lowerbar li a:hover {
text-decoration:underline;
}
.lowerbar li:hover {
display:block;
background: #222;
}
4. Cari kode </body> and Copas kode berikut ini di atasnya:
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>
6. Save template!
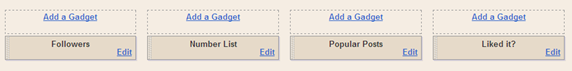
Setelah itu klik "Layout" dan akan muncul Footer Widget baru seperti ini:

CATATAN:
1. Untuk mengubah ukuran lebar ada di bagian "width: 960px;"
2. Untuk mengurangi jumlah kolom/widgets menjadi 3 saja, hapus kode ini:
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
3. Untuk menambah jumlah kolom widget menjadi lebih dari empat, tambahkan kode di bawah ini di atas kode <div style='clear: both;'/>
<b:section class='lowerbar' id='lowerbar#' preferred='yes'>
</b:section>
</div>
4. Kode lowerbar# adalah jumlah kolom. Jadi, untuk menambahkan kolom kelima, ganti lowerbar# dengan lowerbar5.
5. Jika menambah kolom kelima, ubah width: 23%; menjadi width: 17%;
Itu dia Cara Membuat Widget Empat Kolom di Footer Blog. Good Luck!
Sumber: My Blogger Trick
Cara Membuat Widget Footer Empat Kolom di Blog
 Reviewed by admin
on
9:39:00 AM
Rating:
Reviewed by admin
on
9:39:00 AM
Rating:
 Reviewed by admin
on
9:39:00 AM
Rating:
Reviewed by admin
on
9:39:00 AM
Rating:

